
Findologic ist jetzt Teil von Nosto
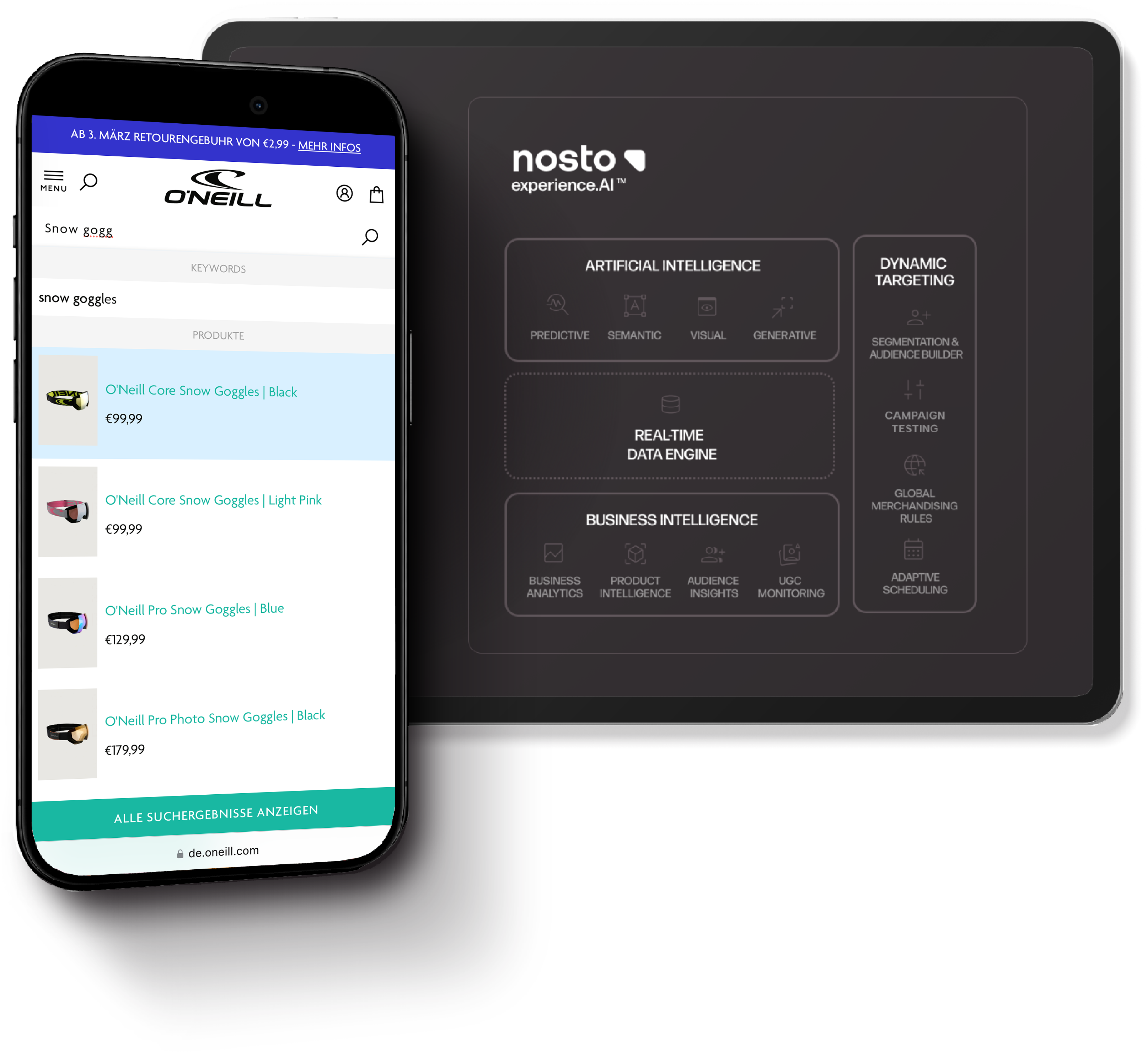
Mit Findologic als Teil von Nostos Commerce Experience Platform bündeln wir über ein Jahrzehnt Erfahrung in Suche und Personalisierung. So helfen wir unseren Kunden noch gezielter, relevante Produkterlebnisse zu schaffen und ihr Geschäftswachstum zu steigern.
ENTDECKEN SIE NOSTO

Warum auf Nosto upgraden?
Nosto erweitert die leistungsstarke Produktsuche von Findologic um eine umfassende Commerce Experience Platform. Diese bietet mehr Leistung, Kontrolle und Benutzerfreundlichkeit – und ermöglicht so unmittelbar Umsatzsteigerungen und einen höheren ROI.
MIGRATION ZU NOSTO









